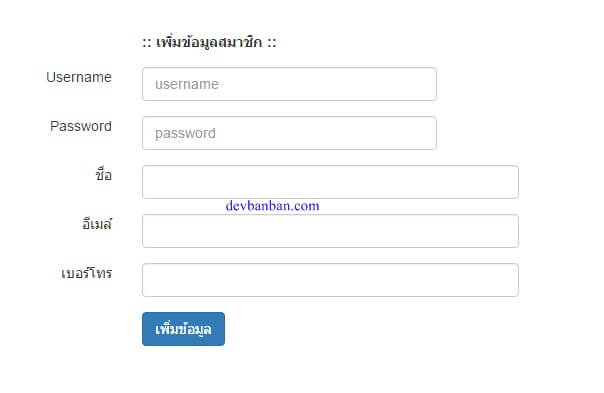
Free Template 13 ฟอร์มเพิ่มข้อมูลสมาชิก + code ตัวอย่าง แบบเรียบง่าย
Template นี้จะมีการสร้างฟอร์มเพิ่มข้อมูลสมาชิกโดยใช้ class form-horizontal ของ bootstrap เป็นตัวจัดระเบียบให้มีความสวยงามและน่าใช้งาน เป็นฟอร์มที่ทำขึ้นแบบง่ายๆครับ ยังไม่มีลูกเล่นอะไรมากมาย แต่ก็สามารถนำไปประยุกต์ใช้งานได้จริง และรองรับการใช้งานบนมือถือ
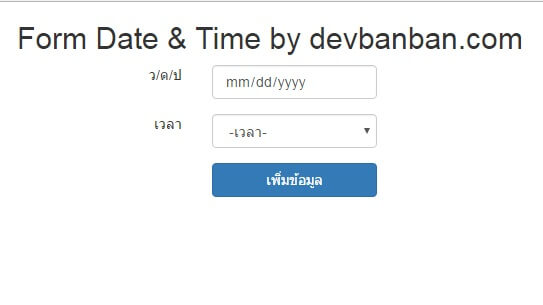
Free Template 12 ฟอร์มวันที่และเวลา Bootstrap + HTML 5 + FREE CODE
Free Template 12 ฟอร์มวันที่และเวลา Bootstrap + HTML 5+ FREE CODE แบบง่ายๆ
WEB.27 [ตอน 1-2] ระบบเพิ่มข่าว + เก็บข้อมูล user ที่เพิ่มข่าว + แสดงข่าวที่ user นั้นๆ เพิ่มเข้าไป
WEB.27 ระบบเพิ่มข่าว + เก็บข้อมูล user ที่เพิ่มข่าว + แสดงข่าวที่ user นั้นๆ เพิ่มเข้าไป
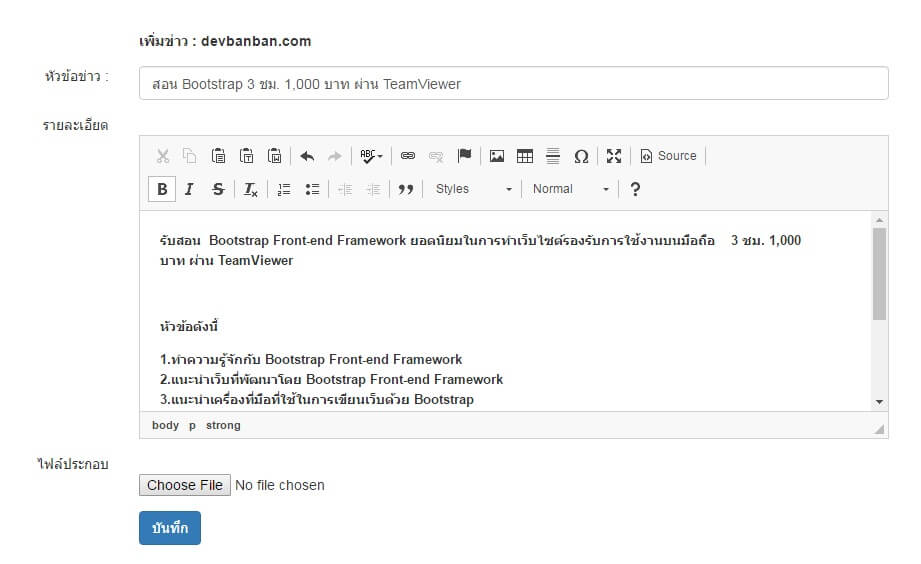
Free Template 11 ฟอร์มเพิ่มข่าว Bootstrap + CKEditor + FREE CODE
Template นี้จะเป็นฟอร์มสำหรับการเพิ่มข่าวสาร โดยมีฟิลด์ให้กรอกข้อมูลคือ หัวข้อข่าว รายละเอียดข่าว และไฟล์ประกอบข่าว โดยจะเอา Bootstrap มาตกแต่งฟอร์มให้ดูเป็นระเบียบ และตัว CKEditor สำหรับใส่รายละเอียดข่าวที่สามารถจัดรูปแบบตัวอักษรได้เหมือน Microsoft Word เลยนะครับ ลองใช้ดูนะ devbanban.com
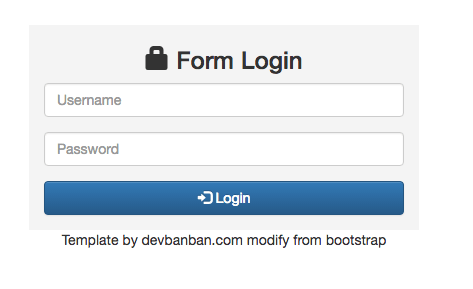
WEB.26 ระบบ Login แยก Admin, Member [php, dreamweaver, bootstrap]
WEB.26 ระบบ Login แยก Admin, Member โดยทำฟอร์ม Login 1 ฟอร์ม และหน้าหลังบ้าน 1 หน้า
Bootstrap.20 : Bootstrap ปรับความเร็วในการแสดงสไลด์ Carousel Interval
workshop แนะนำการปรับความเร็วหรือระยะห่างในการแสดงสไลด์แต่ละสไลด์แบบง่ายๆ สไตล์ devbanban.com
Bootstrap.18 – 19 : Bootstrap สอนติดตั้งและใช้งาน Typography
ใน workshop นี้จะสอนติดตั้ง bootstrap แบบง่ายๆ และแนะนำการใช้งาน Typography ต่างๆ เช่น
Bootstrap.17 : Bootstrap ทำ slide หน้าเว็บแบบมีปุ่มคลิกบนรูปภาพ
workshop ทำสไลด์หน้าเว็บแบบมีปุ่มคลิกไปยังลิงค์ต่างๆ ที่เรากำหนด
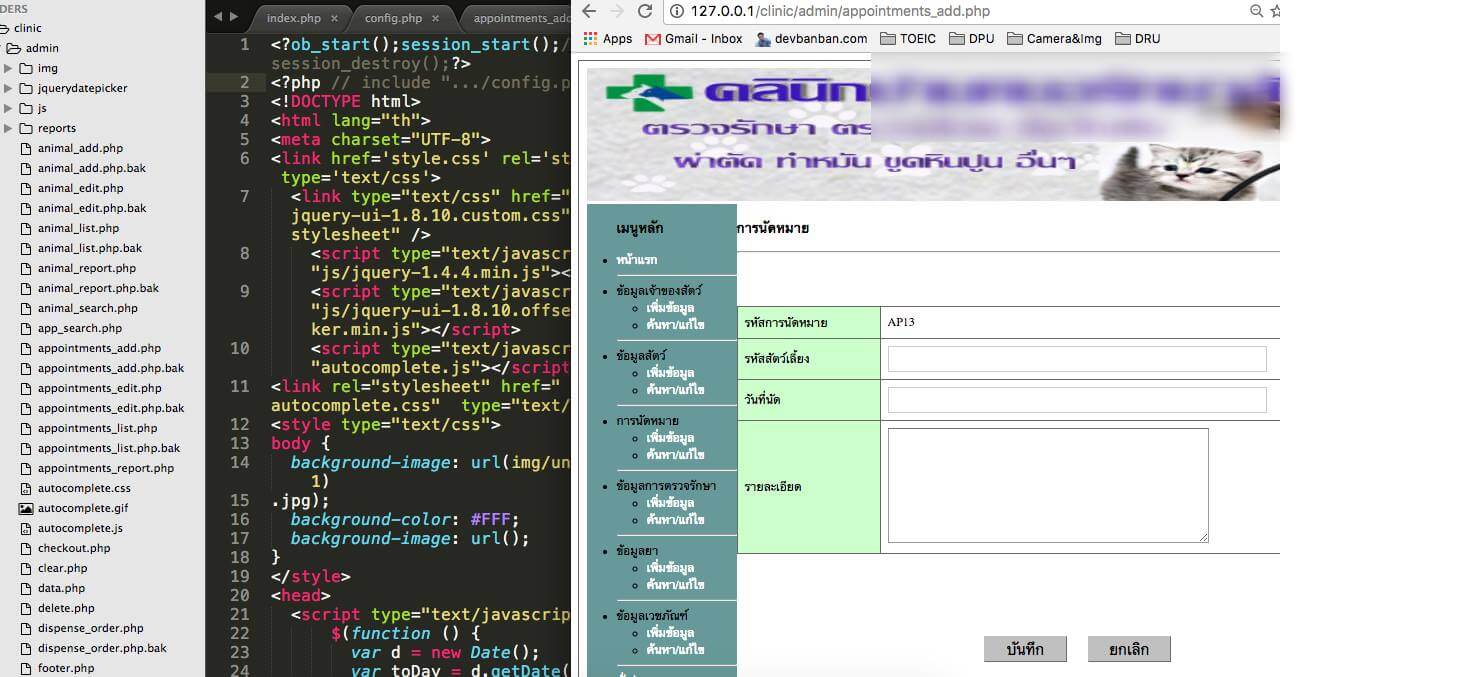
ระบบคลินิกรักษาสัตว์ออนไลน์
พัฒนาด้วยภาษา HTML, PHP, DATABASE, MySQL, CSS , JAVASCRIPT, JQUERY, Data Table
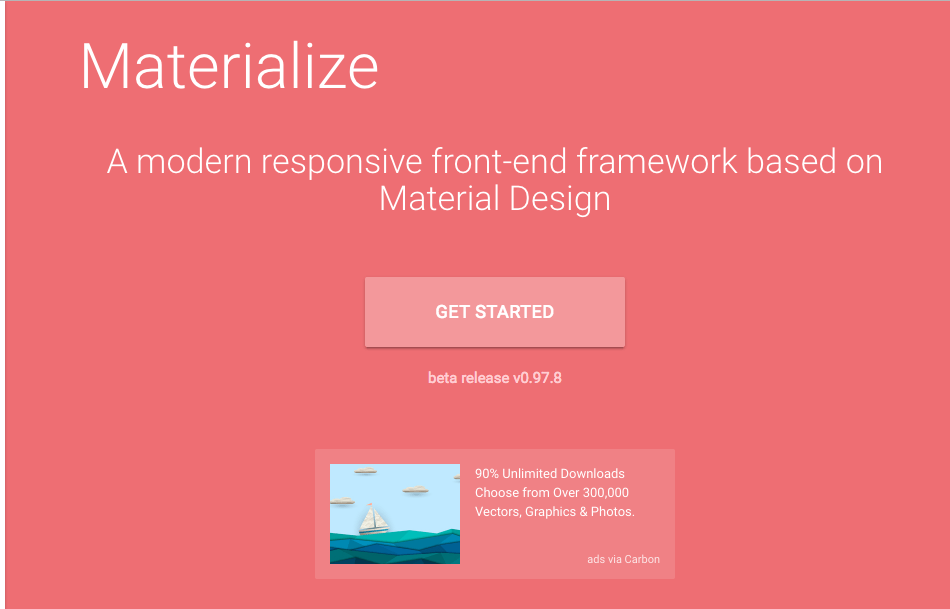
Review : Materializecss Front-end Framework
วีดีโอแนะนำการใช้งาน Materializecss A modern responsive front-end framework based on Material Design สามารถทดลองใช้งานได้ที่ http://materializecss.com/